
Welcoming Bots to the Design Team
By Matt Cooper-Wright
How automation helped us dig into our data (and add magic to our prototypes)
The Automated Assistant
We’re always looking for smart ways to learn more in less time. This mentality has led our researchers to push the boundaries of the data we can record in our research process. Alongside the qualitative data we gather from interviews, we also pull together behavioral data collected over longer time periods. We might record someone’s steps per day, or the route they take to work, in order to find insights into the patterns of everyday.
However, more data means more time spent managing data. So about four months ago, I pulled together this little helper, an automated assistant that I coded to save our design team a little time. We even gave it a little personality to make living with it more fun.

The Bots
The inspiration for this bot came from our Chicago team, which was working to develop a health monitoring app for smartphones and watches, and wanted to include a prototype messaging system. Rather than spending time coding a system that would automate responses, they hooked up the Slack interface to a service that would send and receive text messages. The result was a system that allowed a non-technical design researcher to send targeted messages directly from Slack, freeing up the developers to work on the next challenge.
Each time a journey was complete, the bot would post a note into a special channel, allowing the whole team to see the activity without having to log in to a separate system.
Meanwhile, in London, we were tracking the daily travel of more than 40 people. During the course of the project, we recorded more than 160,000km of driving, so we built a bot to help us keep tabs on our fleet. Each time a journey was complete, the bot would post a note into a special channel, allowing the whole team to see the activity without having to log in to a separate system. The bot also helpfully included a direct link to a separate dashboard, in case anyone wanted to dig deeper into the data.
The Tech Stacks
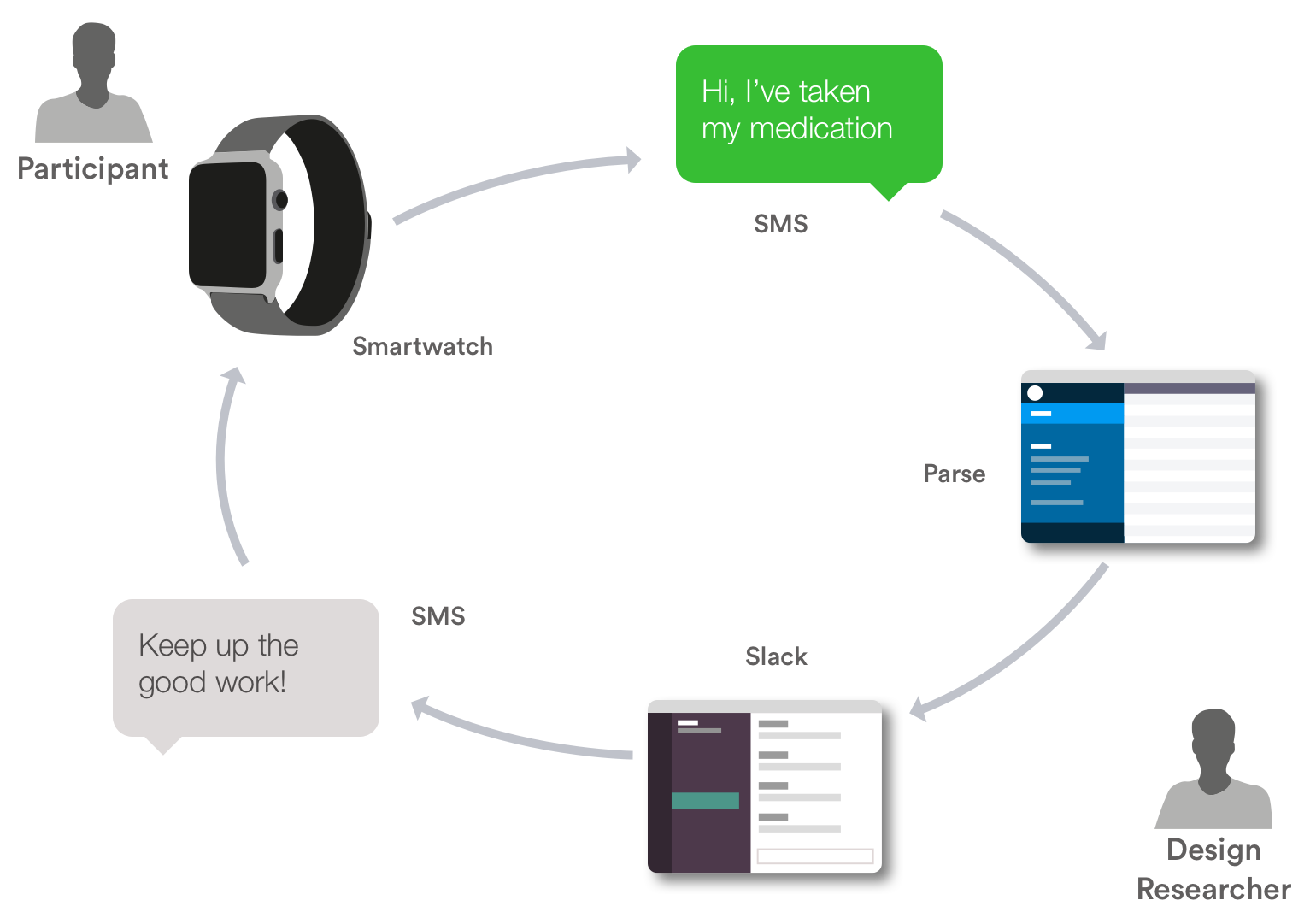
Chicago’s bot was part of a loop that connected each of the participants’ smartwatches directly to a design researcher:

Each day, participants would log their activities using Siri’s voice-to-text feature. Siri then transcribed the voice message, and the text was sent to the database, where it was time stamped and stored. From there, a copy was sent to Slack, where each participant showed up as a team member in the chat interface.Then the whole stack reversed, allowing any member of the team to send a message to the participant. Each day, the design researcher simply had to send a normal Slack message and it appeared on the participant’s smartwatch.
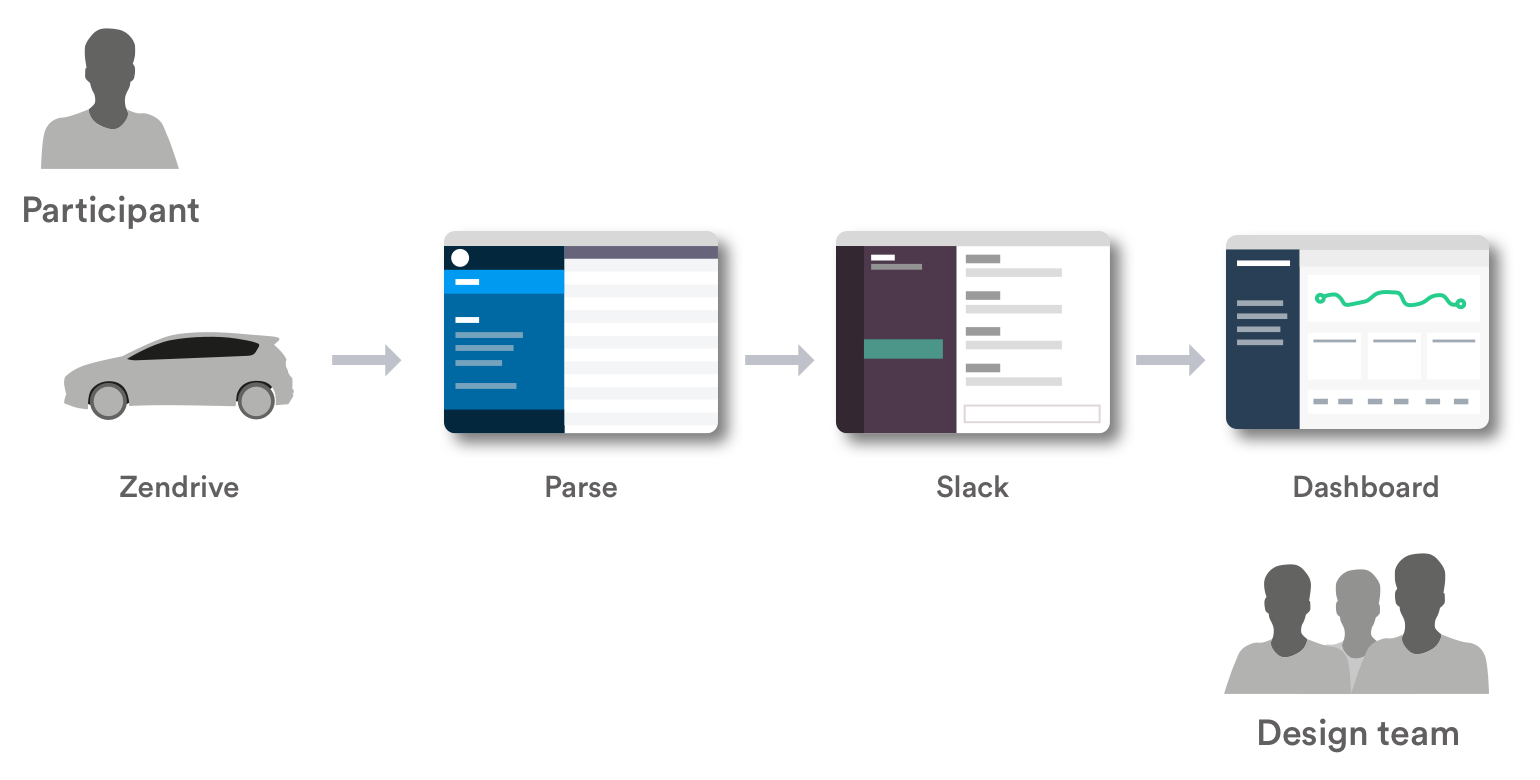
We found their workaround really inspiring, so when we started our travel behavior project, we looked for similar ways to save time.

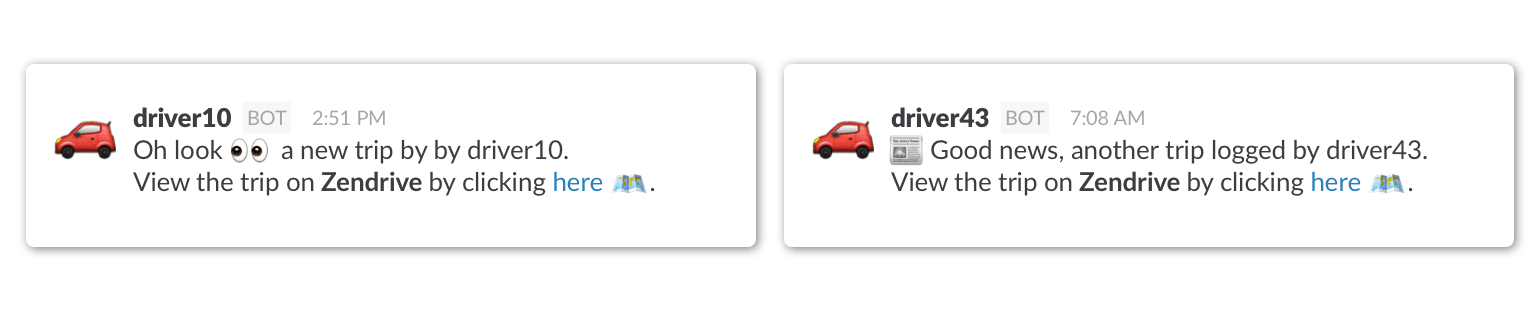
To start, we opted to store each trip in Parse. Once a drive was complete and recorded, we used Parse’s Cloud Code functionality to send a message to Slack using the Incoming Webhook integration. The result was a message from the slackbot each time a drive finished. Cloud Code allowed us to format the message with a link back to the data, so it was easy for researchers to click to learn more about each trip. We could format the message however we wanted, so we gave the bot a small bank of phrases to use to add a little personality. We also gave it a few emoji so that it would fit in with the Slack communication style.

These messages popped up in a specific channel. Our team could choose to listen in, or mute it. Over the course of the project, it became a useful reminder that there were real people behind these driving patterns.
It also gave all parties — the design team, the client, and a technology partner — a better sense of what was going on, and a quicker way to jump into the data.
What We Learned
The Chicago bot showed us that we don’t always need a technical person to manipulate complex systems. Not only did our bot save us time, we were also able to add a little magic to the prototype, which gave our participants a better experience. It also gave all parties — the design team, the client, and a technology partner — a better sense of what was going on, and a quicker way to jump into the data. We’re constantly working to find better ways to collaborate with our clients, and small touches like these make it easier to act on our research. Perhaps the most revealing thing about our adoption of these tools was how quickly we assimilated them into our teams. The new tool went from novel to normal surprisingly quickly.

The Future
While adding intelligence to the bots seems like an obvious next step, it could be a dangerous move to outsource too much of our process. After all, we’re here to learn. I’d rather have a legion of simple “toolbots” shaving time off repetitive tasks than software that makes decisions for us, which could cause us to miss valuable insights. Our goal is to empower our teams, not to replace them.
This article was originally published on the IDEO Labs blog, click here to get the source code for the bot and see other stories of experimentation and prototyping
https://labs.ideo.com/
Special thanks to Ben Syverson for his help on this post!