We know that good design doesn't happen by chance. Design is about communication and just like a writer or a speaker needs to choose the correct words to carry a message, designers needs to carefully select the right visual elements to convey their intended message.
Through oversight or lack of feedback, sometimes the wrong choices are made, leading to confusion or unintended interpretations. Sometimes the mistakes can be so big that anyone outside the process wonders how the work got signed off. But one designer's blunder is another designer's lesson on what not to do. From logo design to packaging and UI, here, we round up seven humongous fails that offer us all something to learn from.
01. The OGC logo

The UK Office of Government Commerce existed from 2000 to 2011 with the objective of improving efficiency in public spending. In 2007 it commissioned FHD to design a new logo that would show the body's bold commitment to driving up standards.
The problem was that the logo devised was printed on pens, mouse mats, and all manner of other stationery items that would lead to it being viewed from different orientations, meaning that it took the government department's employees mere seconds to notice something that the logo's designers hadn't. Rotated 90 degrees the logo looks rather rude.
Incredibly, the OGC decided to stick with the new logo. A spokesperson even quipped: "It is not inappropriate to an organisation that's looking to have a firm grip on Government spend."
02. Flickering Lights
Oh my! These days, there’s a graphics department out there that might not have meant to get its lighting decoration go viral... The fact is that #kerning/spacing isn't just a #designer's nitpick! Enjoy a little giggle with this one 🤪🤣 #DesignFail #MarketingFail pic.twitter.com/Uf4qqGG9m8December 6, 2019
Here's another packaging fail, this one related to text. Choosing the right font is only the start. A little kerning to add space between the 'L' and the 'I' would have been a good idea to prevent misreadings of the product name.
Always run your design by several people and ask them what they see. Chances are they might have a very different interpretation from those who know what the message is intended to be. And tread very carefully when the word you're designing has any similarity at all to a word you want to avoid.
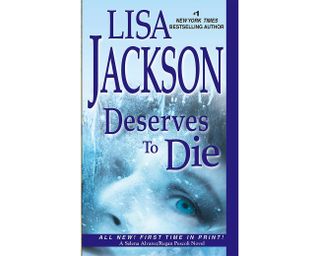
03. Lisa Jackson Deserves to Die

"As he watches, her body drifts below the water's surface, forever altered. Before he disposes of each victim, he takes a trophy. It's a sign of his power, and a warning…" We're not sure that this novel sounds like the best read out there, but we would never go so far as to demand this fate for the author.
There are many ways to establish text hierarchy – through font, weight, colour, location of text – and sometimes tweaking more than one of these is necessary. In this case, switching from all caps to title case was not enough to prevent an unintended reading of this design, with title placed directly under the author's name. Remember that as a designer, you're not only responsible for how things look but also for their context and how they'll be read.
04. Tesco buttermilk

Perhaps one of the most notorious packaging blunders in history came from this own-brand buttermilk sold by Tesco in Ireland. This shot with crease in the right place went viral and was even picked up by several newspapers after it was taken at a supermarket in Dublin.
Shopper Andy Burdens wrote on Reddit at the time: "They really made a cock and balls of this branding." Tesco changed the design after the media coverage of the blunder. The lesson here? No design is too small or routine to merit making a mockup – designer Oisín Hurst told Creative Bloq he designed the piece on a flat keyline and didn't mock it up, thinking, "it was buttermilk – what could go wrong?"
05. Mama's Baking

Logos often combine ideas taken from a brand's name or function. It makes sense then that this bakery in Greece would consider combining a representation of the eponymous 'mama' and the oven in which she presumably bakes her exquisite cakes and breads. The problem is that the position of the flame in the oven makes it look like something else.
It's hard to imagine the designers weren't aware of how it looked and the design may have paid off, the bakery and cafe still proudly using the logo that has taken it to international internet fame.

In general, designers need to be careful with employing the human figure in logos as so many decisions can be misinterpreted, as is demonstrated very well by this 1970s logo for the Catholic Church Archdiocesan Youth Commission. We can perhaps ascribe it to more naive times. And after all, designers can't be expected to predict all future associations that will emerge related to their clients.
06. Thomson Reuters' values
Presented without comment. cc Venn Diagram enthusiast @LadyFOHF pic.twitter.com/RjYAUjlJaVAugust 14, 2014
This one was a bit of a clanger for the media conglomerate Thomson Reuters. The idea was presumably to suggest that the concepts on the left are the group's core values, but the image looks like a Venn diagram, a type of diagram used to show logical relations between different sets through overlapping curves. Read this way, the graphic appears to show that there is very little overlap between the values on the left and the comparably minute values of Thomson Reuters.
The Washington Post even picked up on the slip and praised the company for its honesty in the ironic headline, "In refreshing change of pace, company admits it's not innovative." The lesson here is to always step back and consider whether design elements you have chosen for purely aesthetic purposes may resemble any other visual language in common use.
07. Where Milan

Well-heeled travellers will have been a little taken aback when they saw this edition of Where Milan, which is published by Proedi and distributed at many of the city's most exclusive hotels. Placement of the photo cutout layered over the title makes it seem that the publishers are calling into question the reputation of their own cover model.
It's an Italian publication, so the designers could perhaps be forgiven for overlooking an error when working in a foreign language, but if you're aiming at a foreign language market, you need to be able to spot a howler like this.
08. CVS chewable hair, skin and nails

Another packaging delight, this nutritional supplement from CVS appears to be marketed for Hannibal Lecter. The problem here stems from making assumptions about what the customer knows and following the format of other items in a range of products rather than adapting the design.
For other supplements in this range at US pharmacy chain there's no confusion. The text can read Chewable Vitamin C and no unintentionally comic meaning arises, but with this product it may have been better to clarify in an appropriately sized type that the products inside are tablets avoid skin-crawling misinterpretations.
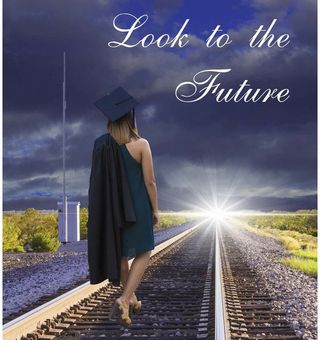
09. Graduate photography

This is apparently an advert for a graduation day photography service. Getting on the career track maybe? The light at the end of the tract representing a new dawn? Whatever the original intention, there's no getting over the fact that this graduate does not come across as overjoyed about her prospects on the modern job market. In fact, it looks like she's about to end it all by walking straight into an oncoming train.
The colour tones and even the choice of font seem to only back up the impression that the intended message is more about bereavement than celebrating graduation, with the light of the oncoming train perhaps also representing some hope that there may be some better world in the next life. Always consider the mood you want to convey and ensure colours, imagery and type are on message.
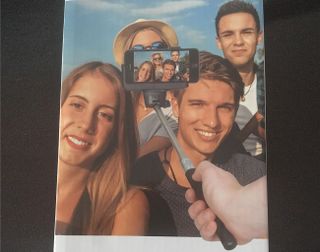
10. The magic selfie stick

Graphic designers producing promotional material and visuals for technical instructions can benefit from having a clear understanding themselves of how the product they're depicting actually works.
When it comes to technology, if the visual material produced for the product doesn't get it right, what chance do the digital immigrants among the customer base have? Just as an aside, we love how retro this design for selfie stick packaging already looks.
11. Outon breathable shorts

These cycling shorts let you fart while riding a bike. It's a neat feature, right? But really who decided it was a good idea to communicate the breathability of these padded shorts by overlaying some gas emerging from the padded rear end?
Sometimes designers have to accept that no designing is needed at all and that conveying a message can be better accomplished by the accompanying text, with no need for added visual clarification.
12. Date format
Looks like I picked a bad day to set this app up pic.twitter.com/R11M7RNU86December 12, 2019
A little UI blooper to finish with. We're not sure why different parts of the world adopted different standard formats for expressing something as straightforward as the date and it is a phenomenon that causes problems for designers everywhere working on UI forms, but this is something that the designer should have foreseen. When you're working with dates or with any other variable content think through all of the possible scenarios that could arise.
Related articles: